ブログを少しでも早く書きたい!
そう考えるブロガーの方は多いと思います
きうりはずっと思っています
そこできうりは今ではマークダウン記法を使ってブログを書いているわけです
モブログする時にも大活躍してます
今日はブロガーさん向けにマークダウン記法と言うものを初心者向けに説明したいと思います
マークダウン記法って何?
皆さんはマークダウン記法というものをご存知ですか?
マークダウン記法とは簡単に言うとHTMLコードを少ない記号だけで記述することができると言う技法です
例えば皆さんがエディターなどで使う「見出し2」というHTMLコードはマークダウン記法ですと「## 〇〇」と記述できます
なのでこの記法を使うことによって後から装飾する必要がなくなり、ブログを書く速度が少し向上することが見込めます
もちろんマークダウン記法で書いた文章でもワードプレスなどのエディターで再び編集することが可能ですよ
初心者が覚えるマークダウン記法はたった3つ
マークダウン記法のコマンドはたくさんありますが初心者はたった3つのコマンドを覚えるだけで充分です
この3つを覚えるだけでブログの大筋は書けるようになります
- 見出し
- リスト
- 引用
1.見出し
冒頭でちらっと触れましたが見出しは「#(半角シャープ)+半角スペース」で表記できます
#の数が増えるにつれて
## 見出し2
### 見出し3
#### 見出し4
と増えていきます
2.リスト
上の見出し、リスト、引用もこのコードを使っています
これは「-(半角ハイフン)+半角スペース」で表記されます
- 〇〇
- 1.□□
- 〇〇
- 1.□□
3.引用
引用は大事ですよね
コピペするにもどこから持ってきた文章なのかというのを明確にすることが大事です
引用は
\>引用文
引用文
で表記されます
文字の頭に>をつけるだけなので簡単ですよね
ワードプレスやはてなブログへの導入方法
ワードプレスの場合
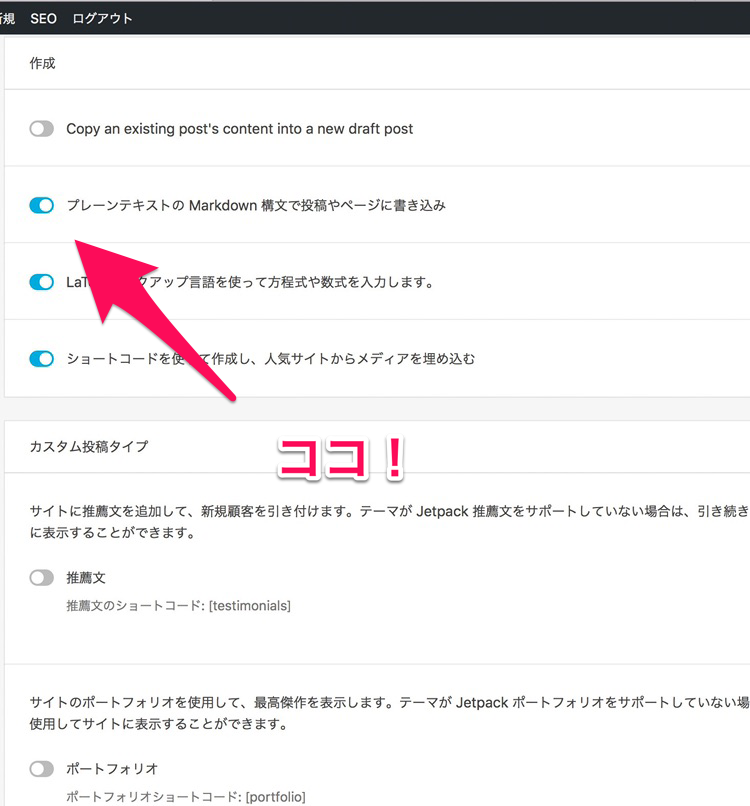
ワードプレスで有名なプラグイン「Jetpack for Wordperss」をお使いの方は、
設定>執筆の中の「プレーンテキストの Markdown 構文で投稿やページに書き込み」をオンにしましょう

それだけでマークダウン記法が使用可能になります
導入されていない方は
「Markdown」と新規プラグイン追加の検索画面で検索をかけて自分のワードプレスバージョンなどと相談して導入してください
ほぼ全てのプラグインが有効にするだけでマークダウン記法が使用可能になります
はてなブログの場合
- ブログの基本設定から「マークダウン記法」
- 編集編集画面の「編集タブ」
これを選択するだけで利用可能です
※注意
いったん作成した記事の編集モードを、後から変更することはできません。
とヘルプに記載があります
どの時点で編集できなくなるのか再現できないので、一番最初はサンプル記事を作成してからお試しください
詳しくはこちら
マークダウン記法で書くメリットとは
- 書くのが早くなる
- 携帯のメモでもブログ記事が書けるようになる
- ブログを書くのが少し楽しくなる
慣れると普通に書いてから編集するよりずっと早く記述することが可能になります
さらにユーザー辞書などに「見出し」を「##」などで登録することによりさらに速度が上がりますよ
そして、マークダウンに対応していないプレーンなテキストエディタでもブログの下書きが可能になることで
外にいる時のちょっとした空き時間にもブログ執筆を行うことができるようになります
何よりブログを書いてる感がすごく出てきて、書いている時のテンションも少し上がります
ブログは書くことが楽しくないと続きませんし、こういう技法も試してみてはいかがでしょうか
もっと知りたい方はこちらからどうぞ
それではっ